为你的Hexo博客添加Umami网站统计服务

为你的Hexo博客添加Umami网站统计服务
琅環书生一、写在前面
先来说一下为什么要使用Umami网站统计服务,毕竟主题内置的51La已经很强大了,但是每次F12调试控制台老是报51LA的错误,这对于实际使用并不影响,但强迫症的我已经忍了很久,于是闲着逛友链时,钓到了一篇好文章,那就是煮雪话河山写的Hexo零成本方案:搭建Umami统计工具,但是在他的教程下有个问题,那就是使用Vercel构建时一直卡主不动,尝试了很多次以为是自己那个步骤没写对,折腾了很久后,就在放弃之际,又重新结合其他文档部署了一遍,终于成功了,这期间踩了很多坑,为了造福更多的小伙伴,于是我就开始了这篇部署过程。
本教程仅在Hexo框架进行部署,其他框架请自行甄别是否适用!
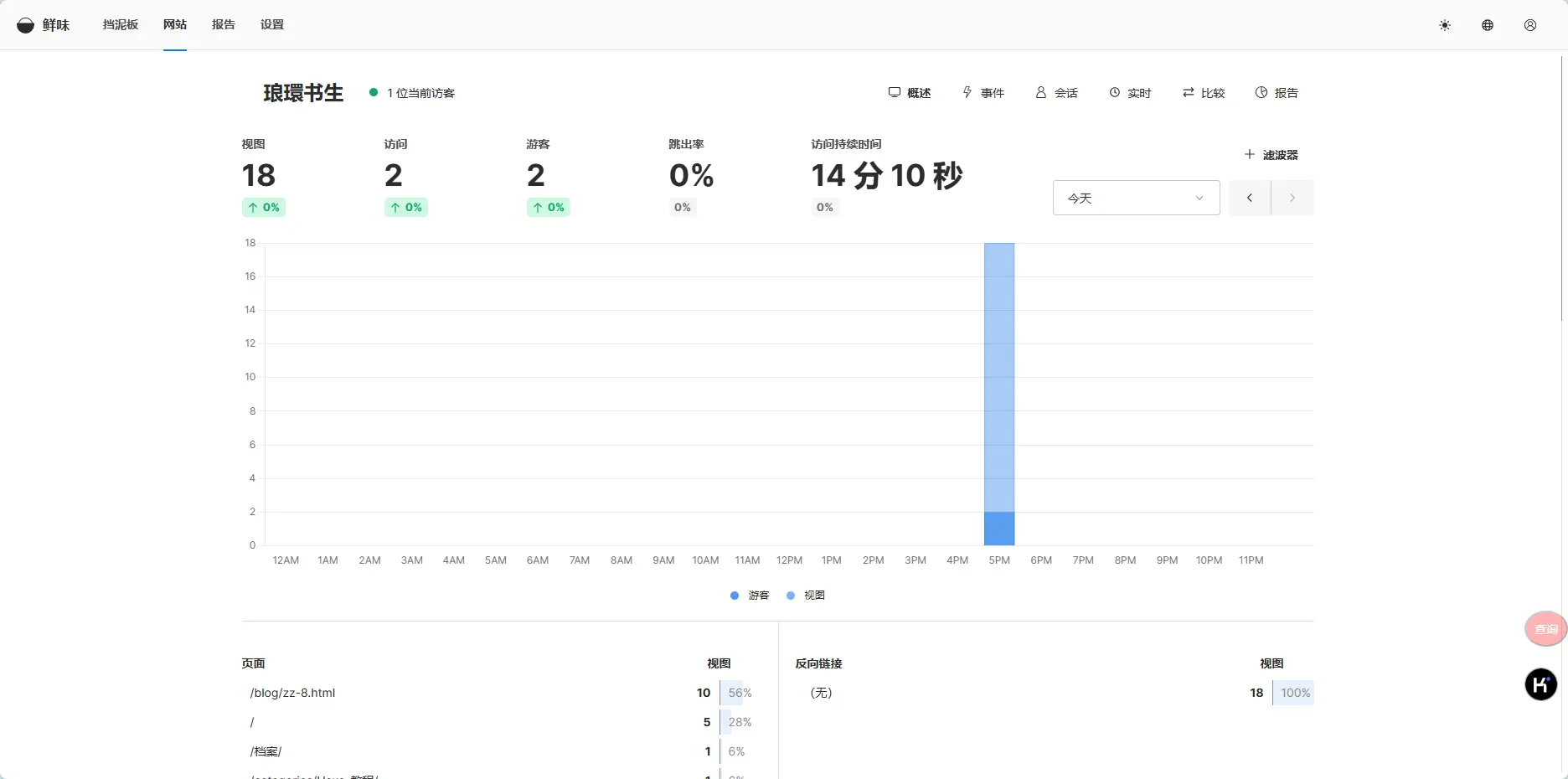
二、效果演示
琅環书生统计站三、 Umami介绍
Umami 是一个开源的网站分析工具,它提供了一种简单而私密的方式来进行网站访问统计。Umami 的设计目标是成为一个轻量级、易于使用的替代方案,适合比较喜欢折腾的童鞋。
官网也有Demo👉Umami,但好像是14天免费使用,具体没试过,不太清楚。
四、所需工具/服务
supabase创建的数据库Umami源码Vercel账号
五、部署教程
1.注册数据库
首先登录Supabase创建一个数据库,注册/登录账号,具体创建流程忽略,但是设置的密码一定要复制保存下来,后面会用到。Tips:建个txt文档,记下密码,别忘了,后面还需要记住两个URL呢。

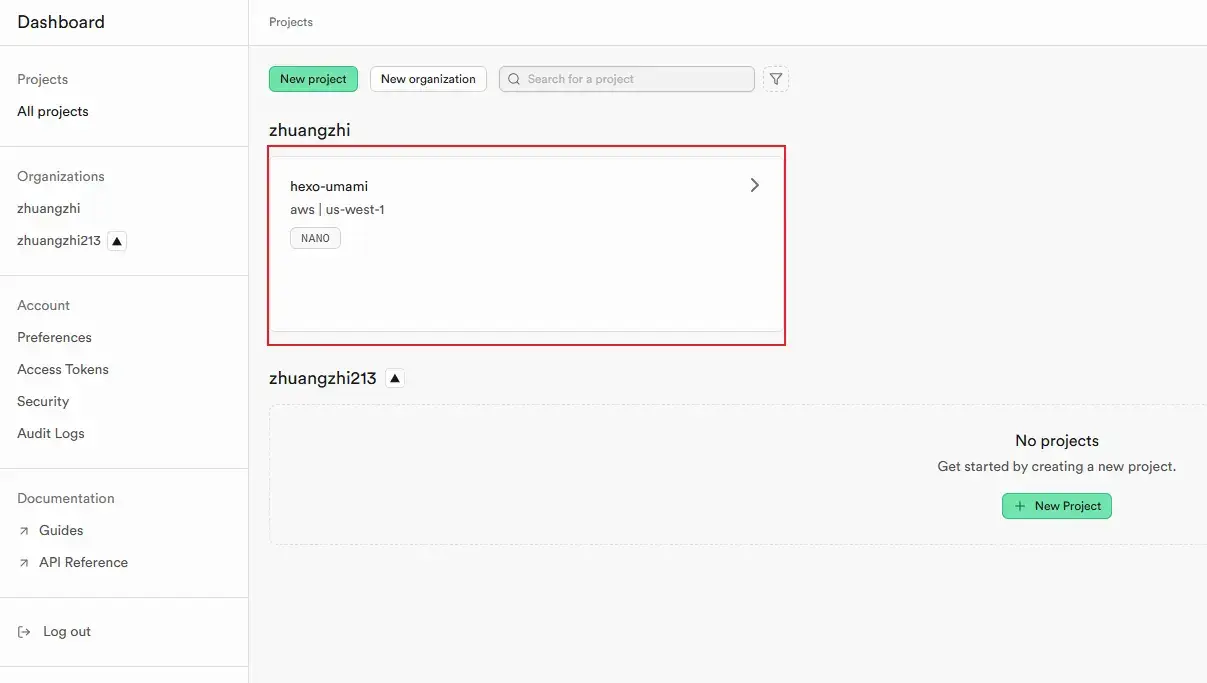
创建后的数据库项目如下图所示

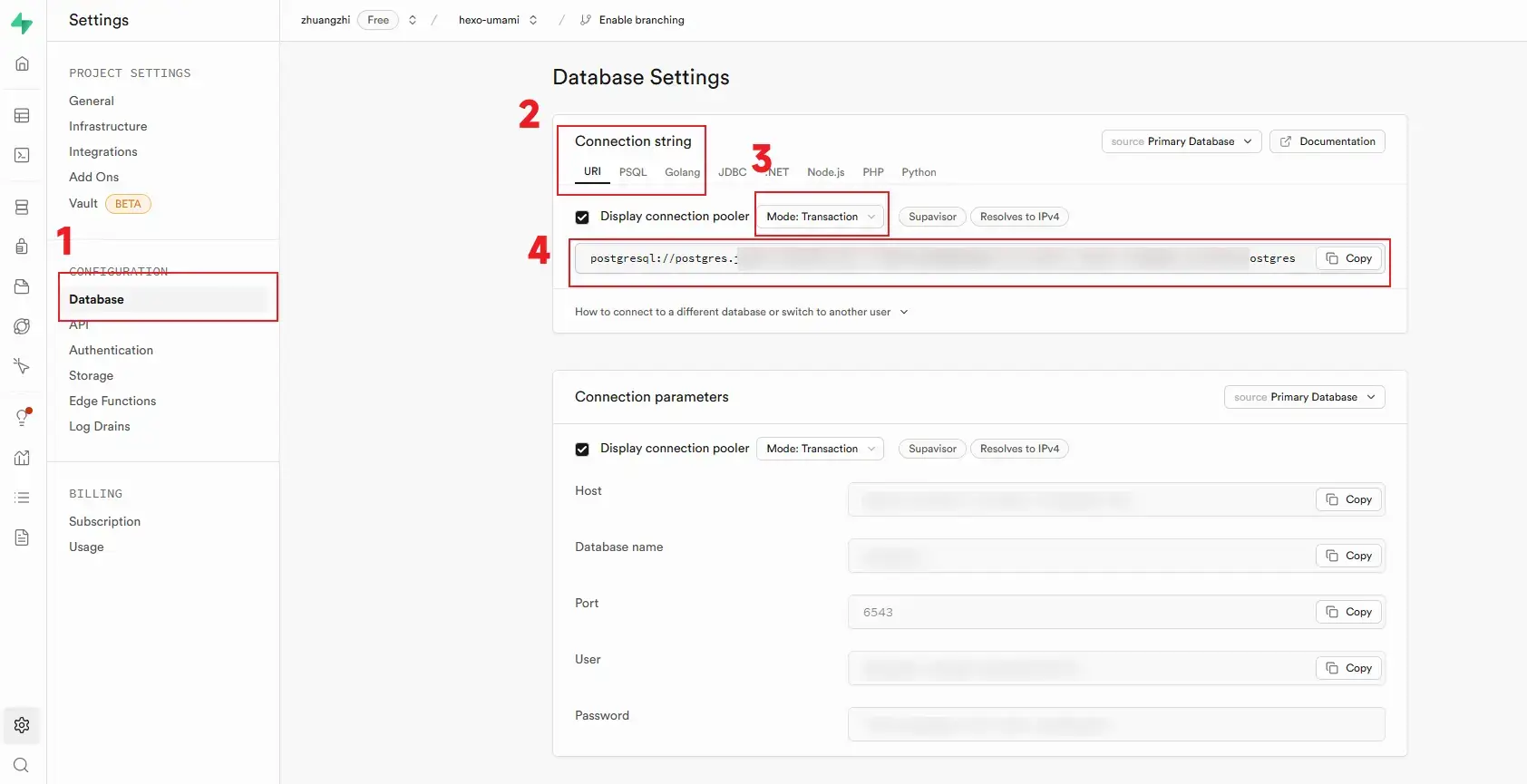
点击进入创建好的数据库,点击设置,复制两个URL并保存。

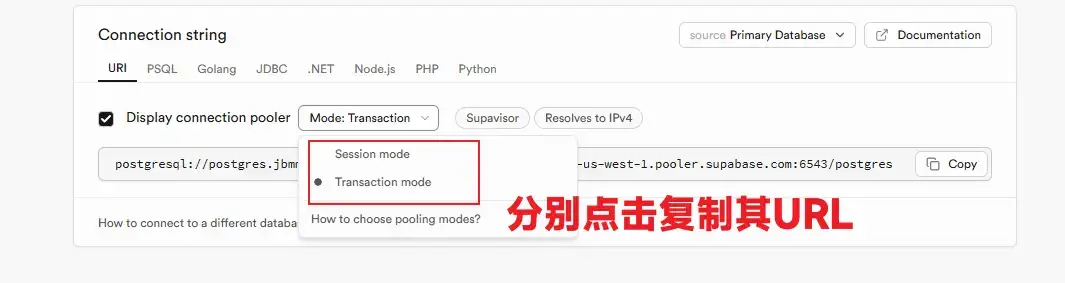
⚠️注意:这里需要复制两个URL
- Mode:Transaction,这个的端口是6543;
- Mode:Session,这个的端口是5432,保存这两个URL,后面会用到。

2.保存Umami源码至仓库
这是Umaimi的源码地址👉 https://github.com/umami-software/umami 你可以使用github直接fork到自己的仓库,也可以上传到你自己其他的git仓库,博主使用的是gitlab,所以这里以gitlab为例。
不管是哪种方式,在你保存的项目里编辑 db/postgresql/schema.prisma这个文件,新增directUrl
1 | datasource db { |
然后提交你的代码即可,请确认格式是否和上述一致。
3.部署到Vercel
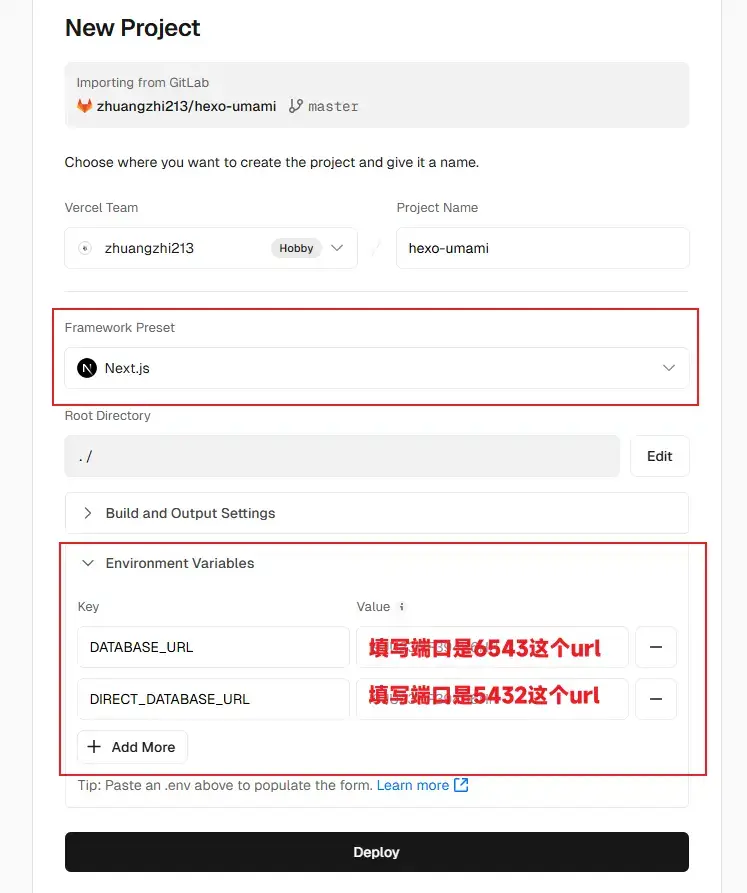
首先登录Vercel注册账号,创建项目,选择导入Git仓库,选择刚才保存的Umami源码仓库

选择Node.js模板,添加两个环境变量,分别是DATABASE_URL和DIRECT_DATABASE_URL,分别填入刚才复制的两个URL,将[YOUR-PASSWORD]包括括号替换成你创建数据库时保存的密码。注意前者是6543端口,后者是5432端口的URL。并且在6543端口的URL的最后加上?pgbouncer=true

点击Deploy,等待部署完成。
4.Vercel添加域名
Vercel默认域名在大陆是没法直接访问的,需要自行添加域名才能访问,点击你部署的项目Settings,选择Domains,添加你自己的域名,点击Save。成功添加域名后,打开的主页如下图所示:

5.配置Umami
配置好域名后,打开Umami的设置页面,默认账号是admin,密码是umami,点击登录,进入Umami的设置页面。
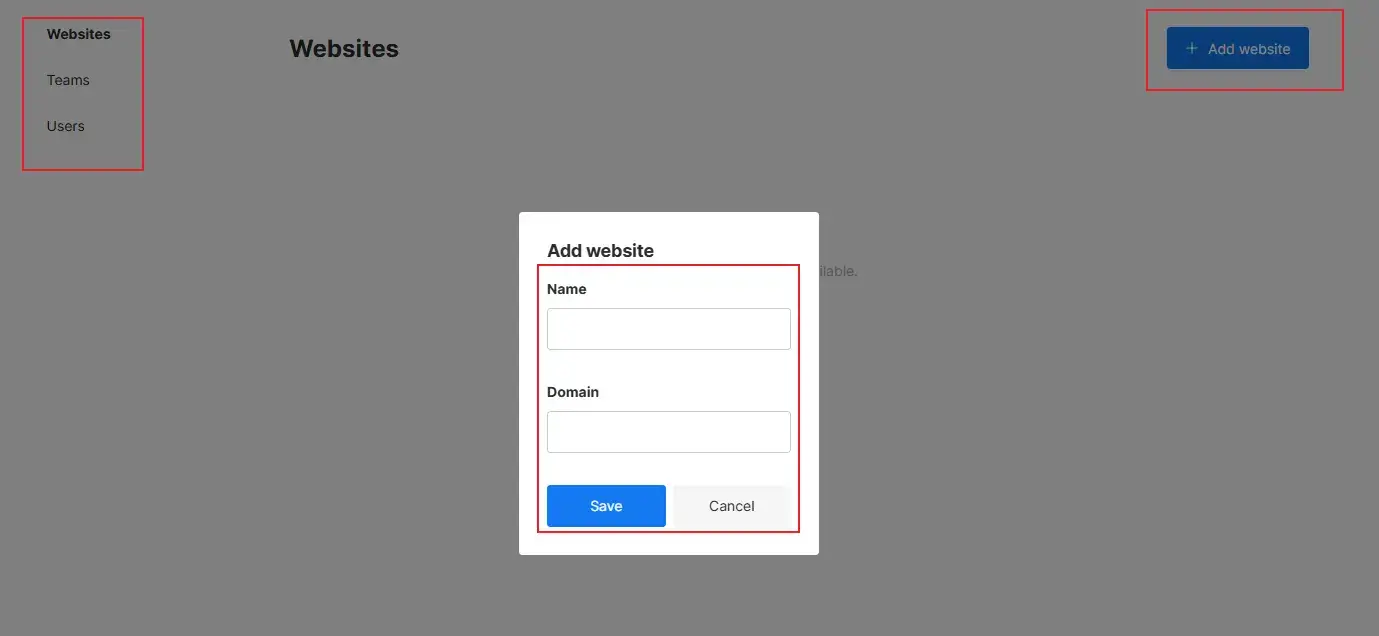
- Website:可以添加需要统计的网站
- Teams:可以加入或者添加团队
- User:可以修改、添加账号和密码。建议默认的账号和密码修改一下,毕竟默认的密码很容易被猜到。
点击+ Add website,添加需要统计的网站,输入网站的名称,输入网站的URL,点击Save,保存设置。

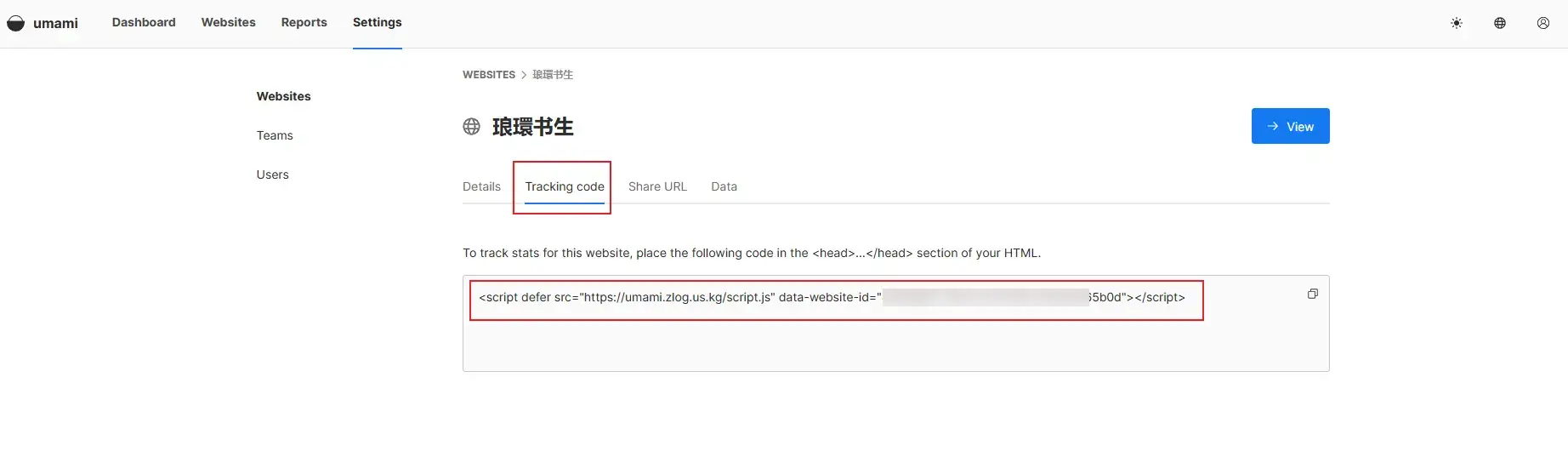
添加之后点击编辑,点击Teacking code,复制这串js代码,并将这段代码添加到网站的head部分,这里演示的是 anzhiyu 主题,请根据自己的主题进行修改。

修改/themes/anzhiyu/_config.yml文件,在head部分添加如下代码:
1 | inject: |
六、写在后面
可能遇到的问题:
- 部署时卡主,如果超过5分钟了,那一定是哪里没配置正确,尤其是检查前面两个URL是否正确。【一般部署2-3min可完成】
1 | $ node scripts/check-db.js |
- 访问统计数据不显示,请检查域名是否添加成功,以及网站是否添加成功。【检查域名是否添加成功,以及网站是否添加成功】
- 访问统计数据显示不全,可能是网站的访问量太少,Umami默认只显示最近30天的数据,如果需要显示更多的数据,可以修改Umami的设置。【Umami默认只显示最近30天的数据,如果需要显示更多的数据,可以修改Umami的设置】
- 其他问题,请留言告诉我,我会尽力帮你解决。