博客一周年记事

博客一周年记事
琅環书生一、序言
实际上博客建站已经不止一年了,但遗憾的是之前都没有做记录,恰巧去年换了新主题,不妨以此为始,记录下博客的历年变化。也希望能以此激励自己多创作记录,毕竟博客的作用就是记录自己的生活和思考,分享自己的感悟。记得有句话,人不能因为走的远,就忘记了当初为什么选择出发,借用过来也是同理,总不能一味地追求样式和功能,而忽略了博客记录的价值。
二、关于主题
市面上开源的博客框架有很多,最开始了解的是WordPress,不过由于自己服务器过期了,管理起来总觉得繁琐,便没在使用了;其实像做的好的在线博客也有很多,但是当你一旦接触了私有化博客后,便很难去使用在线的了,万一信息泄露、服务器删库跑路等,就很麻烦了,尽管这概率极低,但还是有可能发生的。于是后来了解到Hexo、Halo等静态博客框架,便选择了一款,开始了Hexo的搭建之路,还没时间去体验Halo框架,据说要比Hexo框架还要好,等博客稳定了去体验一下再说。
博客基于Hexo架构后,但后来发现默认的主题太丑,不够简洁和好看,于是在寻找美化教程的同时也对比了其他风格的主题、先后尝试了Next、Fluid、Landscape、butterfly等主题,最后选择了butterfly主题,后来又偶然发现基于butterfly美化的anzhiyu主题,于是主题就此选定了。
三、博客优化
其实主题自带的功能和美化效果已经够用了,但自己还是喜欢折腾,还记得起初为了实现页脚上方socialbar上的图标放大效果,花了不少功夫,为了实现这个竟然才是问了群里的大佬才实现的,诸如此类的小白问题还有很多,可见搭建之路还是很曲折的。后来慢慢的折腾过后,很多东西好像都能迎刃而解了,于是经过一年多的缝缝补补,我的博客终于变得好看了起来,主要有以下几点变化:
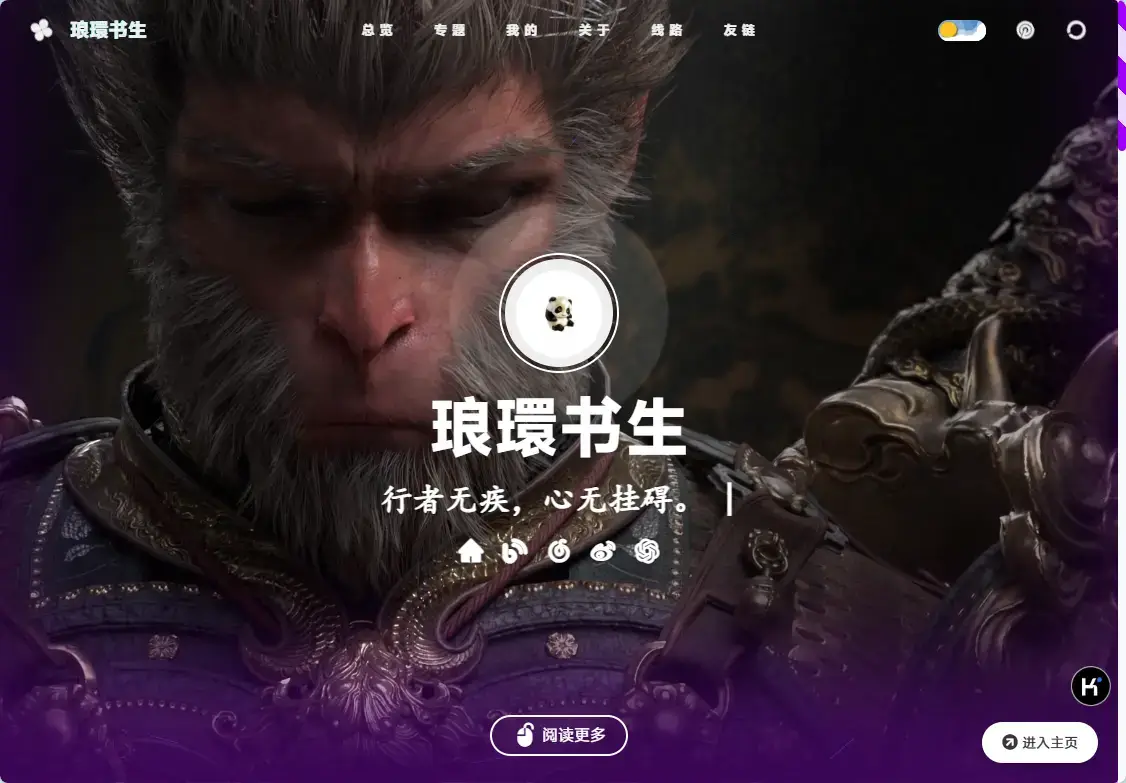
1.主页背景

主页全图默认只支持图片格式,为了支持动态背景,于是改了pug,现在也能支持动态背景了,另外还担心使用别人的API调用随机图会不稳定,于是使用js调用自己图库里认为比较好看的背景图,还增加了随机切换背景,这样一来主页视觉效果简直是大幅提升,尤其是随机到动态背景时,效果炸裂。尽管如此但还是有一个遗憾未解决,那就是鼠标下滑主页背景和body背景的渐变效果还没做好,尤其主页是动态背景时,鼠标下滑极为生硬不够平滑,尝试了很多次都没达到令自己满意的效果,这个就留在以后有能力了再解决吧;另外一个变化就是主页显示了头像和网站名称和社交图标,也有相应的一些动画效果。当然默认也有但它只显示随机句子。
2.Banner图

首页的Banner图,也就是网站主页右边的那张图,主题里默认是一张静态图,我最开始调用的就是必应的每日图片,实现了每天都会自动切换的效果,但后来api接口老是隔三差五出问题,于是找到了一个其他博客的banner图,实现banner随着节日节气变换,但好景不长,原作者的图片很宽,在这显示不全,导致图比较难看,后来原作者作了适配,通过API可以调用自己的图库,这个就很完美解决了我的问题,但后来又发现他的节日到还是蛮准的,但节气总是差了一两天,猜测可能是节气接口用的不是最新的,于是我就自己动手优化了,现在的banner不仅支持节日节气的背景图,还在文字上作了提醒,支持当前和下个节日节气的展示,当今天有节日或者节气也会在右下角弹出类似隐私协议和那个小弹窗进行节日提醒。
3.文章封面

文章封面是最大的一次改动,之前的封面都是采用图片格式,如果图片不压缩分辨率越高,显示的封面也就越好看,但高分辨率的图片,也会导致像我这种没有CDN玩家的网站加载速度简直比蜗牛还慢,由于自己的封面采用的是渐变背景图,于是就突发奇想能不能搞一个纯CSS实现的文章封面,这样既不用担心网页加载慢的问题还能解决显示模糊的问题,如果采用了CSS还能实现一些动效,比如文本放大,使标题动起来,网站亮暗切换还能显示不同效果……有了这个想法后,说干就干经过一番折腾最终也是实现了,现在看到的封面效果还是很满意的,另外对主页和文章页的的图标也做了更换,之前默认是黑白的,现在全部换成了彩色图标,现在的视觉效果,个人觉得还蛮不错。
4.侧边栏

侧边栏是我最喜欢的地方,之前加的是随机诗词更换背景的功能,后来发现自从侧边栏背景统一风格后,突然出现一个图片会很突兀,于是果断砍掉了这个随机诗词功能,新增了日历显示,有节日倒计时,还有周、月、年进度条倒计时展示,放在侧边栏还是很有排面的。
5.新增评论页面

加这个页面的初衷是,虽然自己使用飞书+邮箱作了评论提醒,但始终没有一个可以一览众山那般预览所有评论的界面,只能通过登录评论后台去看,这样既费事又费力,于是参考别人的博客教程,搞了个评论汇总页面,将本站的最近100条评论放在了这个页面上显示,还针对博主自己的评论作了醒目处理,后面添加了一些好看的图标,实际没啥用,主要是为了提升逼格。
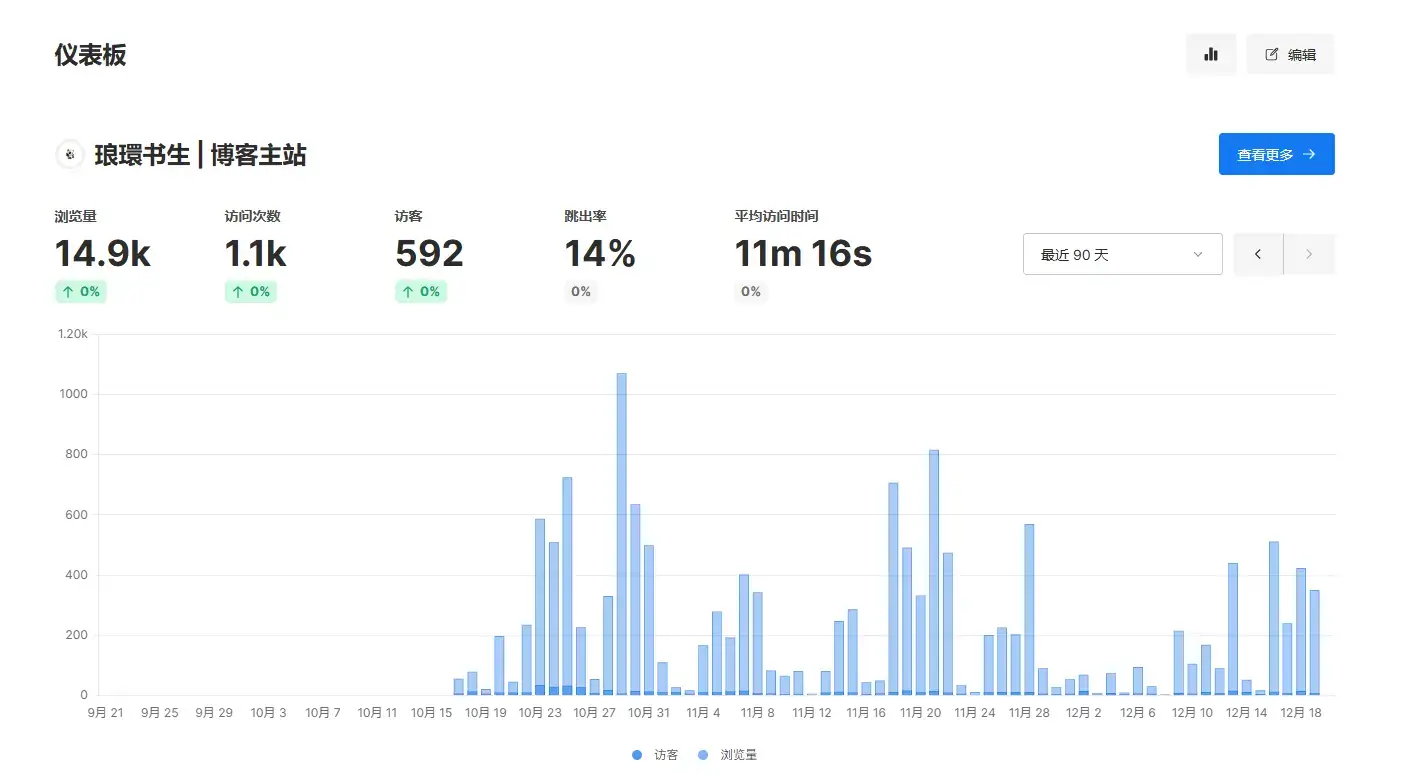
6.新增博客统计服务

博客统计服务之前用的是主题默认的51LA统计,在使用过程中,总发现时不时就采集不到数据,导致about页的统计数据那一直空白。从其他人口里得知了Umami统计服务,于是就搭建部署了这个服务,目前使用下来效果还算不错,至少没有挂过,唯一担心的就是Cloudflar一旦没法用了,那这个服务也就祭了。网站统计服务其实对于像我这种小站的人来说用处不大,其实并不关注访问量,主要是有种别人有的我也得有的心态作祟,另外about页的51LA故障后显示空白,总觉得别扭,这才有了这个博客统计服务的诞生,基于umami我改了好多,小到网站图标、显示站点的favicon等,也算是折腾了很久。
7.优化Twikoo评论样式

之前一直诟病于手机端Twikoo评论区回复的样式,很别扭,尤其是回复别人的评论,输入框被压缩的可怜,起初自己没能力也就忍忍算了,后来动手能力强了,也就顺手给改了,现在确实看着舒服多了,而且评论区的样式也更加美观了,不会出现文本超出换行显示很丑的情况了。另外在自己的评论图像上添加了博主认证icon,虽然没什么用,但还是能让人感觉到自己有点权威。
8.新增安全跳转

之前逛知乎、稀土掘金发现他们的第三方跳转挺好看,于是想用到自己的网站上,但无奈找了一圈后都没有类似的教程,后来了解到一个插件hexo-safego,于是就试了试,使用后很多东西都不能支持自定义就放弃了,其实跳转就类似于中转站,于是就另辟蹊径使用html构建网页和js监听,实现了现在的安全中心跳转页,背景和博客背景保持一致,也支持亮暗切换。但自己一直想要当主题是dark模式时,安全中心也能于博客背景保持同步,但作了很多次尝试都没有实现,后来也就放弃了,毕竟这个功能也没什么必要。(主要可能是能力不够~)
9.新增导航页、知识库
另外作了两个新的网页,一个是主页导航、另一个是知识库。主页导航将自己所有的网页进行了归纳整理,更像是一个对外的整合展示,知识库则是基于Vitepress搭建的,初衷是记录和整理下自己遇到的问题、解决方案和好玩的事物,但目前搭建起来后,还没时间去弄它,等有时间了,当我的博客趋于稳定了,便再开始记录整理吧。
10.亮暗切换
众所周知博客的亮暗切换要么是右下角的小按钮、要么是鼠标右键,这对于不了解这个主题的人来说,想切换成暗色或者亮色,确实不容易找到,于是参考别人的教程,在主页的top页上加了一个模式切换的动态按钮,这样不仅方便也好看了不少。
四、一些计划
博客一年了,尽管有很多变化,但终究是万变不离其宗,博客的主题和样式算是稳定下来了,接下来的计划,大的其实也没有想好,但小的还是有一些的,比如:
- 提升网站访问速度,在性能上下功夫,砍掉耗时长且没有必要的服务,提升速度;
- 增加文章输出,多写文章,多记录生活,尽量少搞些花里胡哨的样式功能;
- 多逛友链,借鉴和学习别人的经验和方法,毕竟活到老,学到老;
- 解决文章中那些遗留的问题,尽量都能得到万门的处理。
这些计划,其实都不是一蹴而就的,需要一步步积累,一步步推进,一步步实现。另外谢谢你能看到这,希望你能喜欢我的博客,也希望你能给我一些建议,让我能更好的完善博客。